
How to Add Text to your Photos and Images
Any photo can be made extra special by adding the right words. This tutorial demonstrates
some of the many text features available in PaintShop Pro.
Before you begin, you can download the free text preset that is used in this tutorial. Save this
file [insert file name here] to your PaintShop Pro Presets folder (file path
C:\Users\YOURNAME\Documents\Corel PaintShop Pro\2018\Presets)
To get started working with the text tools, open your image in PaintShop Pro and make sure you
are in the Edit workspace.
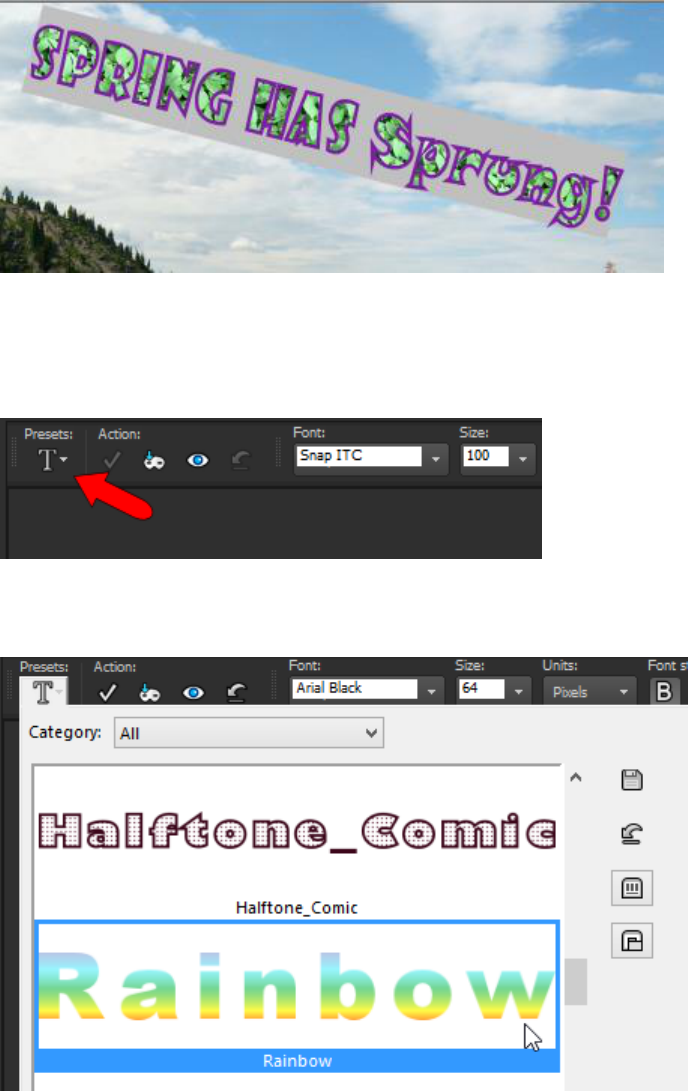
This is the photo that will be used in this example. You can find this photo in the Samples folder,
located where you have PaintShop Pro installed. The file name of this photo is Spring.

To activate the Text tool, click this icon.
The Interactive Property Bar lists all of the text options. Here you can set the font and size, font
color for text fill, stroke color for text outlines, and several other options. The stroke width in
this example is 10, for bold edges that will be easy to see. And the text is created as a Vector so
that it can easily be edited later.
In addition to the font and stroke color swatches on the Property Bar, you can also use the
swatches on the Materials palette. The swatch on the top left sets the stroke color; the one on
the bottom right sets the font color (fill or pattern).

For a transparent fill, click the checkerboard icon on the fill swatch. For a stroke that matches
the flowers in the photo, choose a purple color from the palette.
To start the text, click on the photo where you want the text to start. Then type the characters.

After typing the text, click the Apply icon in the Property Bar, or double-click on the photo.
After the text is created, it is selected.
Because the text is a vector, it is placed on a new vector layer.
While the text is selected, and the Text tool is active, you can use the drag handles to stretch,
widen, or shrink the text.

You can also move the text by dragging the center handle, or rotate it by dragging the handle to
the right of the center.
Moving, rotating, and resizing can also be done while the text is selected with the Pick tool.
Because the text is a vector, while the Text tool is active, all aspects of the text can be changed.
For example, you can click in the text, highlight some or all of the words, and edit them.
After your changes are made, double-click to exit the editing.
You can also change the font of the entire text string, or of selected words, such as the last word
in the string in this example.

FILLING TEXT WITH A PATTERN
To add a fill to the text, click the Font Color swatch (or the Fill swatch in the Materials palette).
There are several fill options for text. You can click the Pattern tab and choose one of the preset
images to use as fill.
Here is what our text looks like with a pattern fill.

Any image that’s open in PaintShop Pro can be used as a fill for text. For example, you can bring
this Green photo into the editor, from the same Samples folder that contains the Spring photo.
This image now appears in the Pattern tab. For any fill pattern, you can adjust its angle or scale.

Here is what our text looks like with the Green sample image used as a pattern for the text fill.
TEXT PRESETS
PaintShop Pro also comes with several preset text styles. As long as a text string is selected, any
preset you choose will be applied to the text. To access text presets, click this icon:
There are several prests to choose from, and at the end of the list are some others that can be
downloaded for free. In this example, the Rainbow preset is selected.
Here is what our text looks like when the Rainbow preset is applied. This preset has a color
gradient for fill, and a zero stroke width so that no outlines appear.

Other font color options are solid fill:

Here is what our text looks like with a solid color fill.
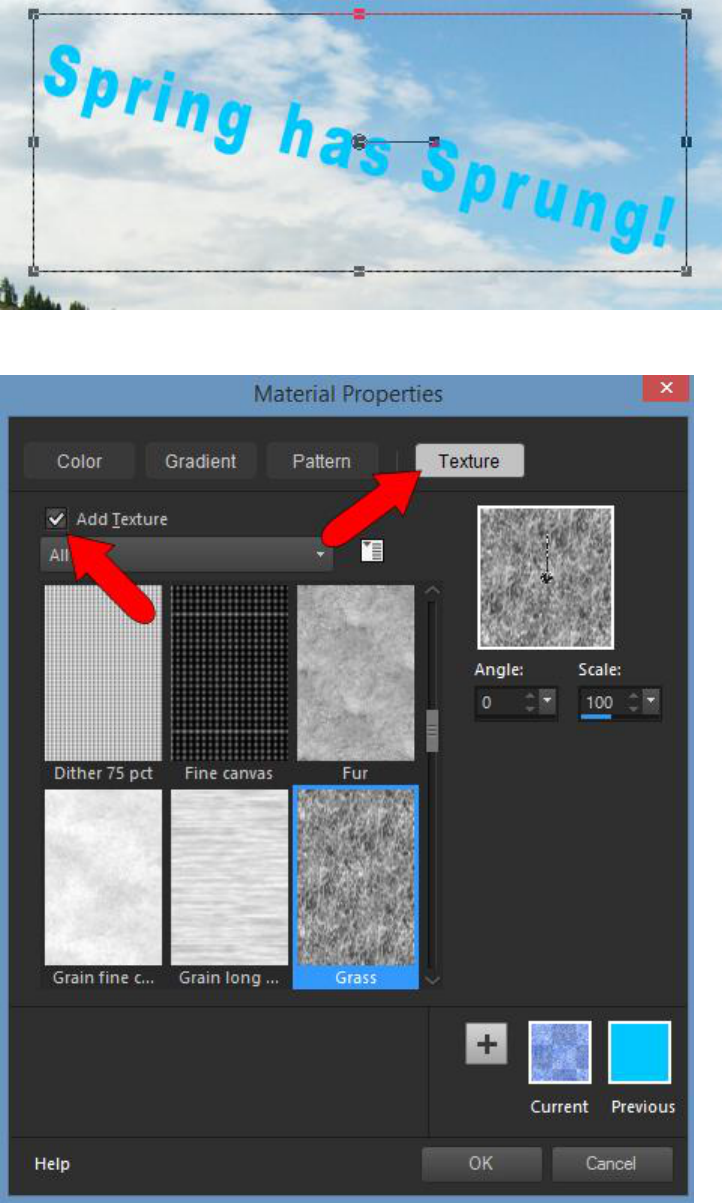
Or you can add a texture to a solid color.

Now say you want to save the original text style as a preset. Here’s the original text string,
rotated back to be horizontal.
The fill pattern was changed to a color gradient called Landscape.
Make sure the text string is selected, and that its correct properties appear along the Property
Bar. Click the Preset icon and be careful not to pass your cursor over any preset name, or that
preset will be applied. Click the Save icon.

Assign a preset name such as “Spring,” and the new preset appears in the list.
Now we’ll move on to another text feature called text wrapping. Wrapping text is when text
automatically fits inside a vector shape.
First, click the eye icon to turn off the visibility of the current text layer, to clear the display.

For the shape that will be created, click the New Layer icon and add a new vector layer.
Activate the Preset Shape tool.

In the Property Bar, click the Shapes list and choose the Heart shape. Uncheck Retain Style, so
that fill will be applied to the shape.
Use the fill swatch to set a solid fill.
Drag from corner to corner to create the heart shape.
For the wrapped text, add one more vector layer. You can type in the text, or you can select text
from a website or document, and copy it with Ctrl + C.

Activate the Text tool, set the font and size, and use a transparent stroke (or zero stroke width)
and a fill color that will contrast with the heart color.
When the Text cursor is inside the shape, its icon becomes a T surrounded by brackets; this
indicates that the text will be wrapped.
Click anywhere on the heart to start the text. The cursor automatically jumps to the top of the
shape.
To bring in the copied text, right-click in the heart and choose Paste or use Ctrl + V. The copied
text fills the shape, and whatever doesn’t fit goes outside the shape.

You can also use Paste to Fit, which adjusts the font size so that the entire text string fits inside
the shape.
The final text feature in this tutorial is filling text with an image.
In this example, a new text string using the “Spring” preset is added in the area of the flowers,
at the bottom of the photo.

To see how the filled text will look, click the Cutter Preview icon.
The text edges and fill disappear, leaving just the photo below. The rest of the image is grayed
out.
Adjust the text size if needed, then click the Text Cutter icon.
This creates a new image with filled text on a transparent background.

TIP: you can save this new image with the filled text as a new file to use in other projects. Just
make sure to save it as a PNG file if you want to preserve the transparent background.
The new text image can be added to the Spring photo, either by dragging it from one window to
another, or by using Ctrl + C and Ctrl + V to copy and paste.
Once you have added your new text to the image, you can resize and reposition it with the Pick
tool.

The original text is still part of the image, on a layer that was turned off when the text was cut.
For another way to do something similar, create a new text string as a Selection, rather than a
Vector.
After placing the text and double-clicking to complete, the text disappears except for a dotted
outline.
Then you can use the Pick tool to move this text selection to a new spot.
